Chatbot
Drop an AI Chatbot right inside your Laravel app
The Chatbot page is where you customise your embeddable AI chatbot widget that can be integrated into your Laravel application.

What you’ll see
When you navigate to the Chatbot page, you’ll find a comprehensive configuration form organised into several sections:
JavaScript Embed Code - At the top, you’ll see the generated script code, which you can copy and paste into any website to embed your chatbot.
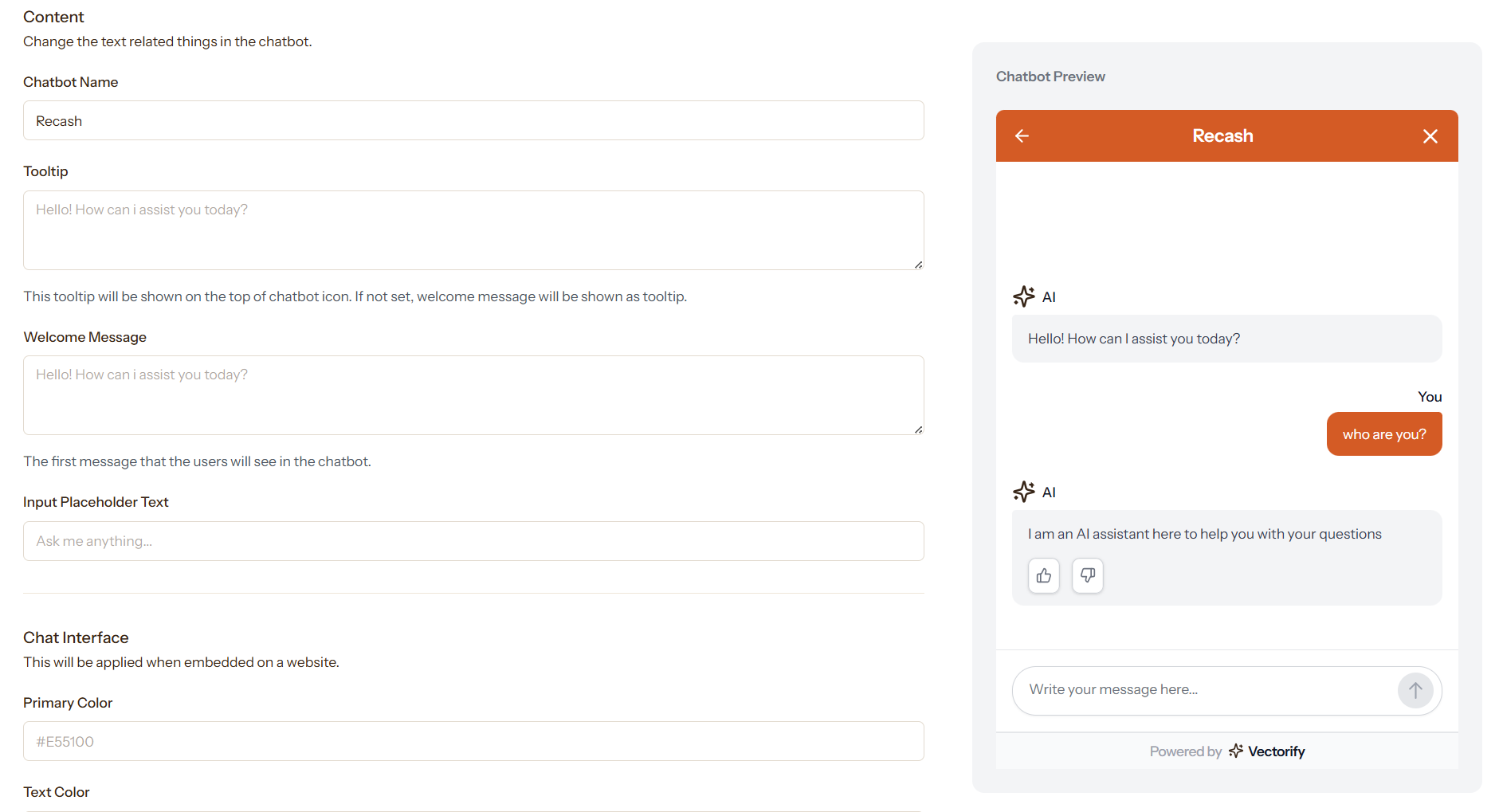
Content Settings - Configure the text elements of your chatbot:
- Chatbot Name - The display name shown in the chat header
- Tooltip - Text that appears when hovering over the chat icon
- Welcome Message - The first message users see when opening the chat
- Input Placeholder Text - Placeholder text in the message input field
Chat Interface - Customise the visual appearance:
- Primary Colour - The main colour theme for your chatbot
- Text Colour - The colour of text elements within the chatbot
- Font Size - Text size in pixels for chat messages
- Chat Height - Height percentage of the chat window
Visibility Options - Control what features are shown:
- Hide Powered By - Remove Vectorify branding (premium feature)
- Hide Tooltip - Don’t show the hover tooltip on the chat icon
- Hide Feedback Buttons - Remove thumbs-up/down rating buttons
- RTL Mode - Enable right-to-left text direction for Arabic/Hebrew languages
Chat Icon Positioning - Control where the chat icon appears:
- Distance from Bottom - Vertical spacing from the bottom edge
- Horizontal Distance - Spacing from the left or right edge
- Chat Icon Size - Choose from 8 different sizes (48px to 156px)
- Position - Place the icon on the bottom-right or bottom-left
Live Preview
The page includes a real-time preview of your chatbot on the right side, showing exactly how it will appear on your project. Changes you make to the settings are immediately reflected in the preview.
Notes
The generated JavaScript embed code updates automatically based on your configuration. The chatbot inherits your project’s AI knowledge base and responds using the same data you’ve uploaded through upserts. The preview shows sample conversations to help you visualise the user experience.